搜索到
222
篇与
技术教程
的结果
-
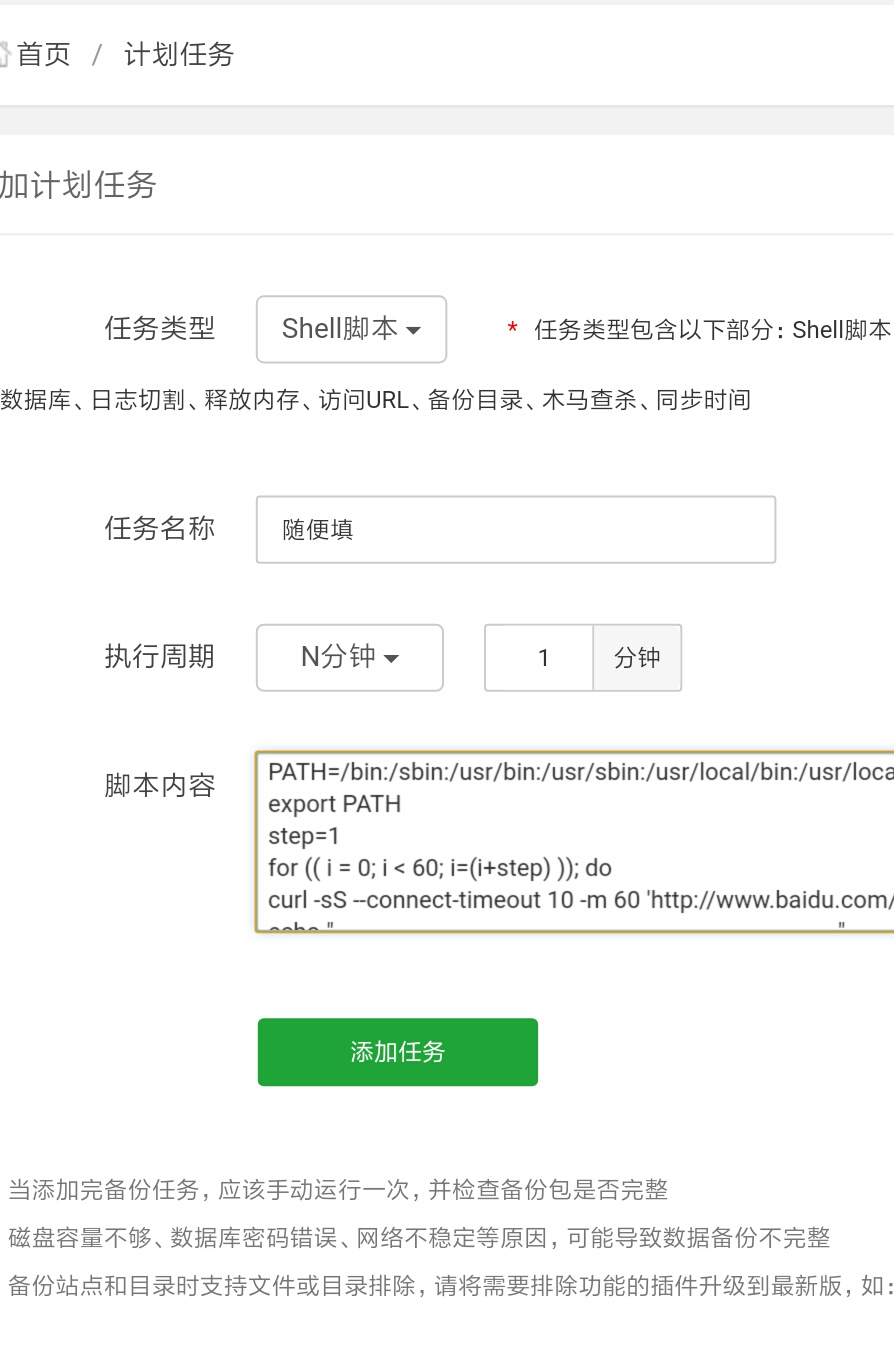
 Linux宝塔设置秒级监控教学 众所周知,linux的定时任务最低周期为一分钟,那么我们可以通过执行shell脚本的方法来实现秒级监控,也就是无限循环,但是会大量消耗资源,请谨慎添加。脚本#!/bin/bash PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH step=1 注意:这里默认是1秒,可以改。 for (( i = 0; i<60; i=(i+step) )); do curl -sS --connect-timeout 10 -m 60 '你要执行的url' echo "----------------------------------------------------------------------------" endDate=`date +"%Y-%m-%d %H:%M:%S"` echo "★[$endDate] Successful" echo "----------------------------------------------------------------------------" sleep $step done exit 0
Linux宝塔设置秒级监控教学 众所周知,linux的定时任务最低周期为一分钟,那么我们可以通过执行shell脚本的方法来实现秒级监控,也就是无限循环,但是会大量消耗资源,请谨慎添加。脚本#!/bin/bash PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH step=1 注意:这里默认是1秒,可以改。 for (( i = 0; i<60; i=(i+step) )); do curl -sS --connect-timeout 10 -m 60 '你要执行的url' echo "----------------------------------------------------------------------------" endDate=`date +"%Y-%m-%d %H:%M:%S"` echo "★[$endDate] Successful" echo "----------------------------------------------------------------------------" sleep $step done exit 0 -
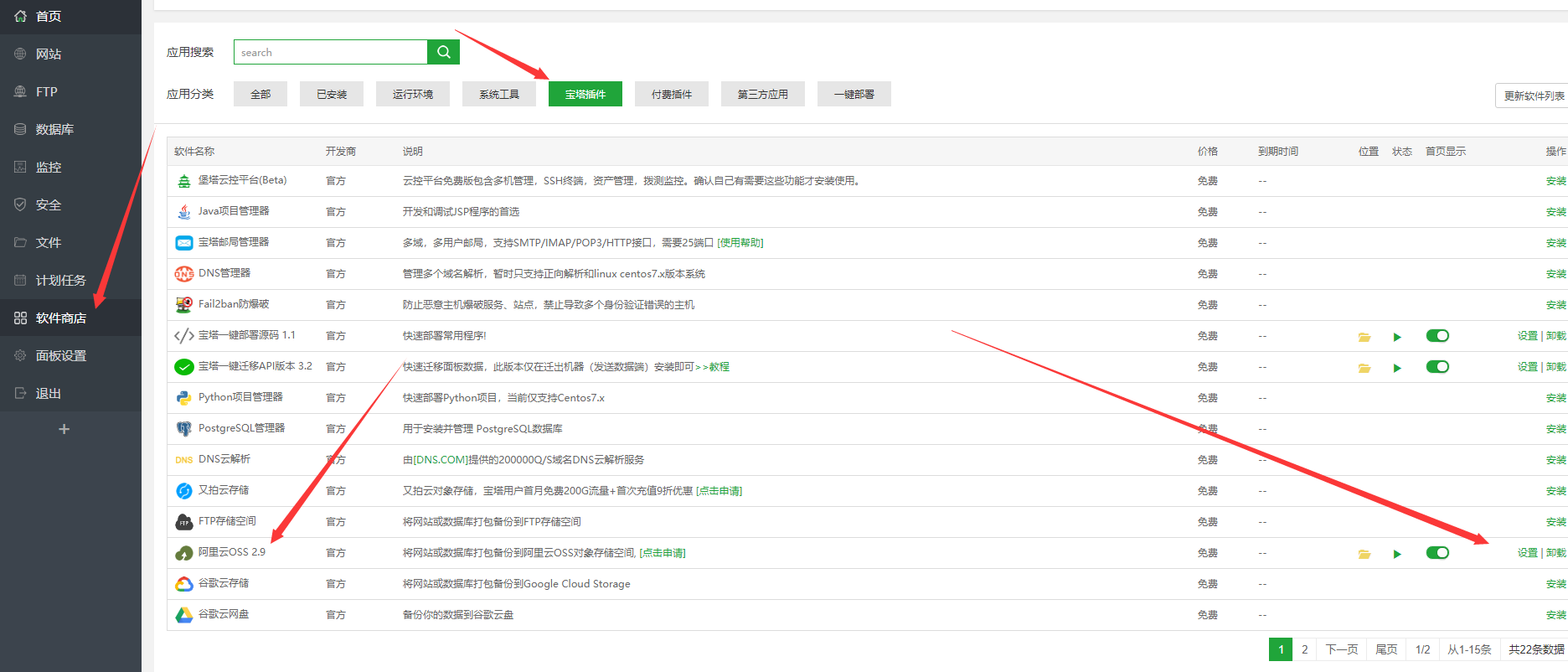
 宝塔配置阿里云oss详细图解教程 直接上教学吧,前言我也不知道说啥。1.先安装宝塔,宝塔安装脚本参考宝塔Linux面板命令大全安装好宝塔和环境后,点击软件商店-宝塔插件-我这是已经安装好了的。2.安装好后 就是打开阿里云官网,https://www.aliyun.com/ 登陆后我们点击控制台,点击对象储存oss创建一个Bucket 3.Bucket名字可以随便填仅限英文比如填写16h8g之类的其他的默认即可不懂的可以不用动创建成功后,我们看下宝塔对接阿里云oss都需要填写什么查看AccessKeyId和AccessKeySecret的ID,很多人不知道在哪看先把鼠标挪到右上角的头像上,点击AccessKey管理 4.新用户一般没有AccessKey,没有的自己创建一个就可以了 5.我们已经知道了AccessKeyId和AccessKeySecret接下来我们要找到阿里云oss外链域名,嘻嘻,打开你创建好的Bucket6.诺,就是上面图片上的就是你需要阿里云oss外链域名我们把这些填写到宝塔对接阿里云oss的插件上面、7.Bucket那个地方填写你创建的Bucket名称不能瞎填保存路径也不能瞎填必须一致,填写后点击保存。保存成功后我们会看到对接成功显示的文件夹,如果不显示就是你填写错误,逐步排查下8.接下来最后一步就是 添加宝塔备份监控那个备份网站一般都是选择所有 也可以单独网站备份,备份到选择阿里云OSS即可 执行周期一般站长都是选择每天 1小时30分就是凌晨一点半,自己看着设置什么时间段备份。数据库的备份设置跟上面那个网站被备份一样自己看着设置 然后添加任务即可。教程结束。 南图博客站长交流
宝塔配置阿里云oss详细图解教程 直接上教学吧,前言我也不知道说啥。1.先安装宝塔,宝塔安装脚本参考宝塔Linux面板命令大全安装好宝塔和环境后,点击软件商店-宝塔插件-我这是已经安装好了的。2.安装好后 就是打开阿里云官网,https://www.aliyun.com/ 登陆后我们点击控制台,点击对象储存oss创建一个Bucket 3.Bucket名字可以随便填仅限英文比如填写16h8g之类的其他的默认即可不懂的可以不用动创建成功后,我们看下宝塔对接阿里云oss都需要填写什么查看AccessKeyId和AccessKeySecret的ID,很多人不知道在哪看先把鼠标挪到右上角的头像上,点击AccessKey管理 4.新用户一般没有AccessKey,没有的自己创建一个就可以了 5.我们已经知道了AccessKeyId和AccessKeySecret接下来我们要找到阿里云oss外链域名,嘻嘻,打开你创建好的Bucket6.诺,就是上面图片上的就是你需要阿里云oss外链域名我们把这些填写到宝塔对接阿里云oss的插件上面、7.Bucket那个地方填写你创建的Bucket名称不能瞎填保存路径也不能瞎填必须一致,填写后点击保存。保存成功后我们会看到对接成功显示的文件夹,如果不显示就是你填写错误,逐步排查下8.接下来最后一步就是 添加宝塔备份监控那个备份网站一般都是选择所有 也可以单独网站备份,备份到选择阿里云OSS即可 执行周期一般站长都是选择每天 1小时30分就是凌晨一点半,自己看着设置什么时间段备份。数据库的备份设置跟上面那个网站被备份一样自己看着设置 然后添加任务即可。教程结束。 南图博客站长交流 -

-

-
 Linux如何下安装Python3.7.0 安装:Centos 系统本身默认安装有 python2.x,版本 x 根据不同版本系统有所不同,可通过 python --V 或 python --version 查看系统自带的 python 版本,有一些系统命令时需要用到 python2,不能卸载。安装依赖包(1)首先安装 gcc 编译器,gcc 有些系统版本已经默认安装,通过 gcc --version 查看,没安装的先安装 gccyum -y install gcc(2)安装其它依赖包,(注:不要缺少,否则有可能安装 python 出错,python3.7.0 以下的版本可不装 libffi-devel )yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel libffi-devel下载 Python 安装包(1)在 https://www.python.org/ftp/python/ 中选择自己需要的 python 源码包,我下载的是 python3.7.0(大家也可以去 https://www.python.org 官网首页下载,找到 downloads,就可以选择想要的版本下载了)这边就演示 Linux 下的:wget https://www.python.org/ftp/python/3.7.0/Python-3.7.0.tgz(2)解压 Python-3.7.0.tgztar -zxvf Python-3.7.0.tgz(3)建立一个空文件夹,用于存放 python3 程序mkdir /usr/local/python3 (4) 执行配置文件,编译,编译安装 cd Python-3.7.0 ./configure --prefix=/usr/local/python3 make && make install安装完成没有提示错误便安装成功了建立软连接ln -s /usr/local/python3/bin/python3.7 /usr/bin/python3 ln -s /usr/local/python3/bin/pip3.7 /usr/bin/pip34. 测试一下 python3 是否可以用[root@mini Python-3.7.0]# python3 Python 3.7.0 (default, Jul 28 2018, 22:47:29) [GCC 4.8.5 20150623 (Red Hat 4.8.5-28)] on linux Type "help", "copyright", "credits" or "license" for more information. >>> print("hello world!") hello world! >>> exit() [root@mini Python-3.7.0]# pip3 --version pip 10.0.1 from /usr/local/python3/lib/python3.7/site-packages/pip (python 3.7)可以看到 python3.7.0 可以正常使用
Linux如何下安装Python3.7.0 安装:Centos 系统本身默认安装有 python2.x,版本 x 根据不同版本系统有所不同,可通过 python --V 或 python --version 查看系统自带的 python 版本,有一些系统命令时需要用到 python2,不能卸载。安装依赖包(1)首先安装 gcc 编译器,gcc 有些系统版本已经默认安装,通过 gcc --version 查看,没安装的先安装 gccyum -y install gcc(2)安装其它依赖包,(注:不要缺少,否则有可能安装 python 出错,python3.7.0 以下的版本可不装 libffi-devel )yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel libffi-devel下载 Python 安装包(1)在 https://www.python.org/ftp/python/ 中选择自己需要的 python 源码包,我下载的是 python3.7.0(大家也可以去 https://www.python.org 官网首页下载,找到 downloads,就可以选择想要的版本下载了)这边就演示 Linux 下的:wget https://www.python.org/ftp/python/3.7.0/Python-3.7.0.tgz(2)解压 Python-3.7.0.tgztar -zxvf Python-3.7.0.tgz(3)建立一个空文件夹,用于存放 python3 程序mkdir /usr/local/python3 (4) 执行配置文件,编译,编译安装 cd Python-3.7.0 ./configure --prefix=/usr/local/python3 make && make install安装完成没有提示错误便安装成功了建立软连接ln -s /usr/local/python3/bin/python3.7 /usr/bin/python3 ln -s /usr/local/python3/bin/pip3.7 /usr/bin/pip34. 测试一下 python3 是否可以用[root@mini Python-3.7.0]# python3 Python 3.7.0 (default, Jul 28 2018, 22:47:29) [GCC 4.8.5 20150623 (Red Hat 4.8.5-28)] on linux Type "help", "copyright", "credits" or "license" for more information. >>> print("hello world!") hello world! >>> exit() [root@mini Python-3.7.0]# pip3 --version pip 10.0.1 from /usr/local/python3/lib/python3.7/site-packages/pip (python 3.7)可以看到 python3.7.0 可以正常使用