搜索到
207
篇与
经验共享
的结果
-
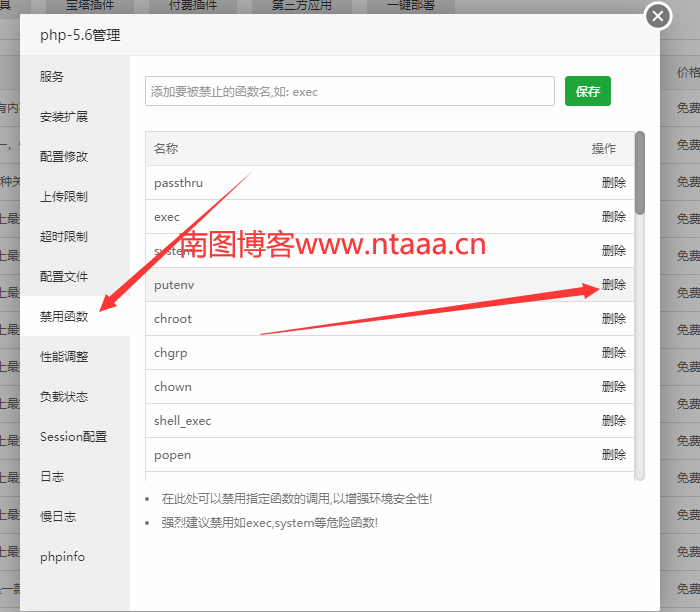
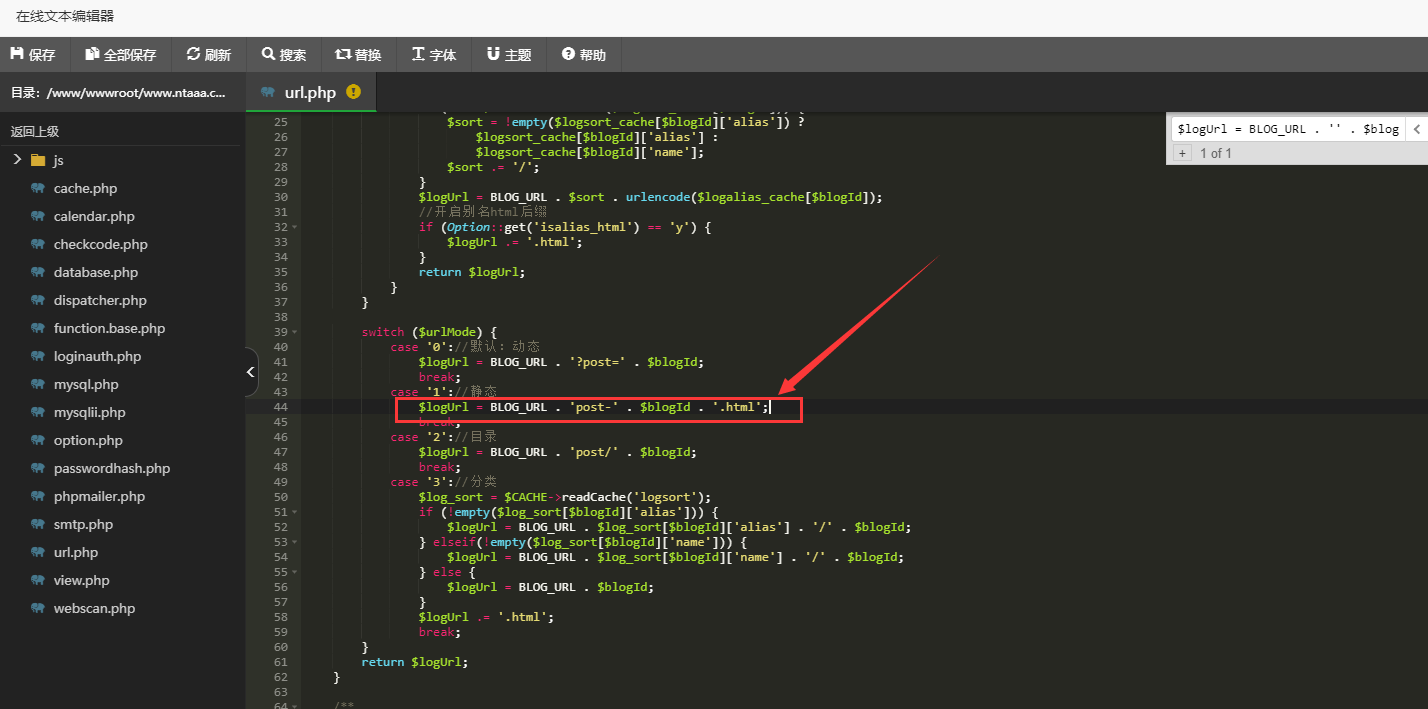
 百度网站https验证失败?解决办法! 百度资源服务平台很早就出示了企业网站HTTPS验证作用,全部在服务平台认证的企业网站都能够根据验证迅速将企业网站原来HTTP协议书的百度搜索迅速转换到HTTPS安全协议,为此迅速的保持企业网站协议书的转换和安全系数的提高,可是百度搜索HTTPS验证的认证好像存有比较严重BUG,非常是最近出現验证失败的概率挺大,而且会莫名其妙的无效。近期子凡的一些企业网站,包含南图搏客,也被情有可原的就展现验证失败而被百度资源服务平台后台管理撤销认证,随后不论怎样清查考试成绩,也许再次认证,一直都是展现:您的网站有连接未历经https检测。得出的调整提议则是:请保证企业网站的一切连接均适用https拜会,且未应用不安全协议书(如:SSL2、SSL3等协议书)。实际上能够 彻底保证企业网站和网络服务器的HTTPS协议书配备是一切正常且没有不正确的,SSL资格证书是恰当设备且相对性与网站域名配对,更非常好在沒有做301自动跳转的情况,异常的网络服务器和企业网站配备,有的企业网站可以,有的则不好,因此这明确是百度搜索HTTPS验证自身存有的考试成绩。关键提醒:实际上无论你企业网站可否历经百度搜索HTTPS验证,百度搜索全是能够 一切正常爬取网站收录HTTPS协议书的连接网页页面,检索不良影响也依然坚持不懈https连接,并不容易退还到http协议书,因此彻底无须忧虑以前被一切正常网站收录的网页页面。自然倘若你的企业网站原来是http协议书,现如今转换到https协议书,只需搞好301跳转,全是沒有考试成绩的,自然最好是的方式依旧是历经百度搜索https验证最好是,倘若验证失败,提议大伙儿先自纠自查是否确实存有考试成绩,倘若本身https协议书配备沒有考试成绩,不断再次递交认证,只需时间深铁杵磨成针。
百度网站https验证失败?解决办法! 百度资源服务平台很早就出示了企业网站HTTPS验证作用,全部在服务平台认证的企业网站都能够根据验证迅速将企业网站原来HTTP协议书的百度搜索迅速转换到HTTPS安全协议,为此迅速的保持企业网站协议书的转换和安全系数的提高,可是百度搜索HTTPS验证的认证好像存有比较严重BUG,非常是最近出現验证失败的概率挺大,而且会莫名其妙的无效。近期子凡的一些企业网站,包含南图搏客,也被情有可原的就展现验证失败而被百度资源服务平台后台管理撤销认证,随后不论怎样清查考试成绩,也许再次认证,一直都是展现:您的网站有连接未历经https检测。得出的调整提议则是:请保证企业网站的一切连接均适用https拜会,且未应用不安全协议书(如:SSL2、SSL3等协议书)。实际上能够 彻底保证企业网站和网络服务器的HTTPS协议书配备是一切正常且没有不正确的,SSL资格证书是恰当设备且相对性与网站域名配对,更非常好在沒有做301自动跳转的情况,异常的网络服务器和企业网站配备,有的企业网站可以,有的则不好,因此这明确是百度搜索HTTPS验证自身存有的考试成绩。关键提醒:实际上无论你企业网站可否历经百度搜索HTTPS验证,百度搜索全是能够 一切正常爬取网站收录HTTPS协议书的连接网页页面,检索不良影响也依然坚持不懈https连接,并不容易退还到http协议书,因此彻底无须忧虑以前被一切正常网站收录的网页页面。自然倘若你的企业网站原来是http协议书,现如今转换到https协议书,只需搞好301跳转,全是沒有考试成绩的,自然最好是的方式依旧是历经百度搜索https验证最好是,倘若验证失败,提议大伙儿先自纠自查是否确实存有考试成绩,倘若本身https协议书配备沒有考试成绩,不断再次递交认证,只需时间深铁杵磨成针。 -

-
 微信朋友圈无法发长时间视频?学了这招就会啦! 大家都知道微信朋友圈里面发视频最多也就15秒的短视频那么如何在微信朋友圈发送超长视频呢?比如不限时长!朋友圈发长视频不管你的视频是1分钟、2分钟、还是5分钟,都可以发到朋友圈里。方法非常简单,首先我们点击微信右下角的“我”再点击收藏然后点击右上角的“+”号接着再点最前面这个相片的图标在手机相册里选择你要发布的视频,大家看到这个视频是2分21秒的,我们选择它,然后点击完成着在视频的上方输入视频的标题,比如:妙招姐的视频,输入好后再点击右上角的三个点在这里可以选择直接发送给朋友,也可以选择分享到朋友圈我们点击发表,现在去朋友圈看一下大家看一下,这个就是我们刚刚发表成功的视频,我们点开它这样视频就可以播放了,非常的简单吧亲测,确实可以发送无限时长的视频,发了一部电影,一个多小时呢。如果你想发送长视频可以使用这个方法试试。
微信朋友圈无法发长时间视频?学了这招就会啦! 大家都知道微信朋友圈里面发视频最多也就15秒的短视频那么如何在微信朋友圈发送超长视频呢?比如不限时长!朋友圈发长视频不管你的视频是1分钟、2分钟、还是5分钟,都可以发到朋友圈里。方法非常简单,首先我们点击微信右下角的“我”再点击收藏然后点击右上角的“+”号接着再点最前面这个相片的图标在手机相册里选择你要发布的视频,大家看到这个视频是2分21秒的,我们选择它,然后点击完成着在视频的上方输入视频的标题,比如:妙招姐的视频,输入好后再点击右上角的三个点在这里可以选择直接发送给朋友,也可以选择分享到朋友圈我们点击发表,现在去朋友圈看一下大家看一下,这个就是我们刚刚发表成功的视频,我们点开它这样视频就可以播放了,非常的简单吧亲测,确实可以发送无限时长的视频,发了一部电影,一个多小时呢。如果你想发送长视频可以使用这个方法试试。 -

-