搜索到
1550
篇与
南图
的结果
-
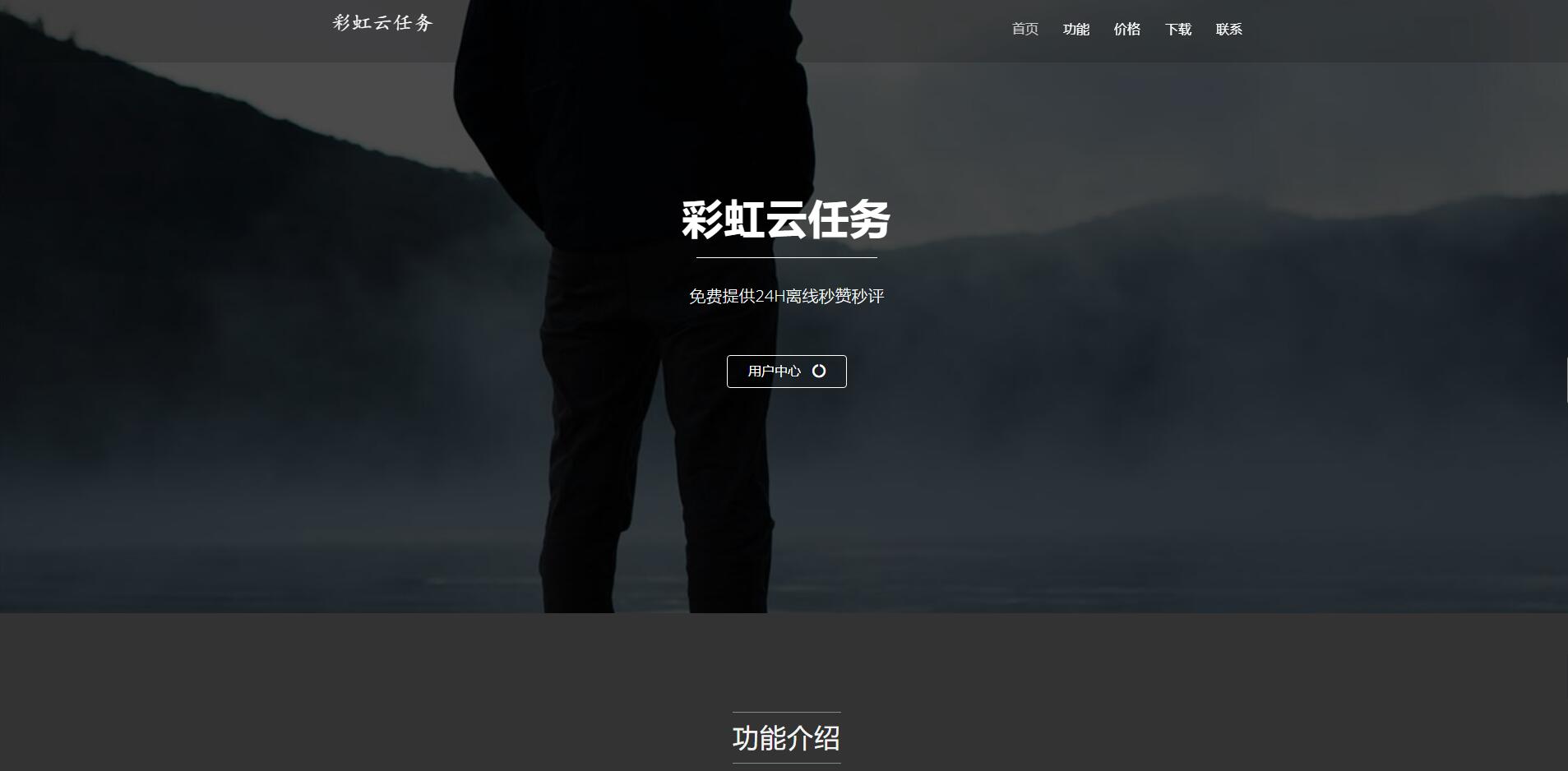
 十一套彩虹秒赞MZ系统首页模板源码 使用模版前请先备份原程序 贸然替换导致数据丢失概不负责!使用说明:把所有目录替换到彩虹秒赞程序 支持7.x 最新版 模板一压缩包直接上传根目录解压即可下载:模板一.zip模板二本模板会替换默认CSS,自行备份源文件下载:模板二.zip模板三本模板会替换template\Home\index.php,自行备份下载:模板三.zip模板四1:本模板会替换template\Home\index.php,自行备份2:商品价格在\template\Home\index.php文件中修改下载:模板四.zip模板五1:本模板会替换template\Home\index.php,自行备份下载:模板五.zip模板六下载:模板六.zip模板七下载:模板七.zip模板八下载:模板八.zip模板九下载:模板九.zip 模板十下载:模板十.zip模板十一下载:模板十一.zip
十一套彩虹秒赞MZ系统首页模板源码 使用模版前请先备份原程序 贸然替换导致数据丢失概不负责!使用说明:把所有目录替换到彩虹秒赞程序 支持7.x 最新版 模板一压缩包直接上传根目录解压即可下载:模板一.zip模板二本模板会替换默认CSS,自行备份源文件下载:模板二.zip模板三本模板会替换template\Home\index.php,自行备份下载:模板三.zip模板四1:本模板会替换template\Home\index.php,自行备份2:商品价格在\template\Home\index.php文件中修改下载:模板四.zip模板五1:本模板会替换template\Home\index.php,自行备份下载:模板五.zip模板六下载:模板六.zip模板七下载:模板七.zip模板八下载:模板八.zip模板九下载:模板九.zip 模板十下载:模板十.zip模板十一下载:模板十一.zip -

-

-
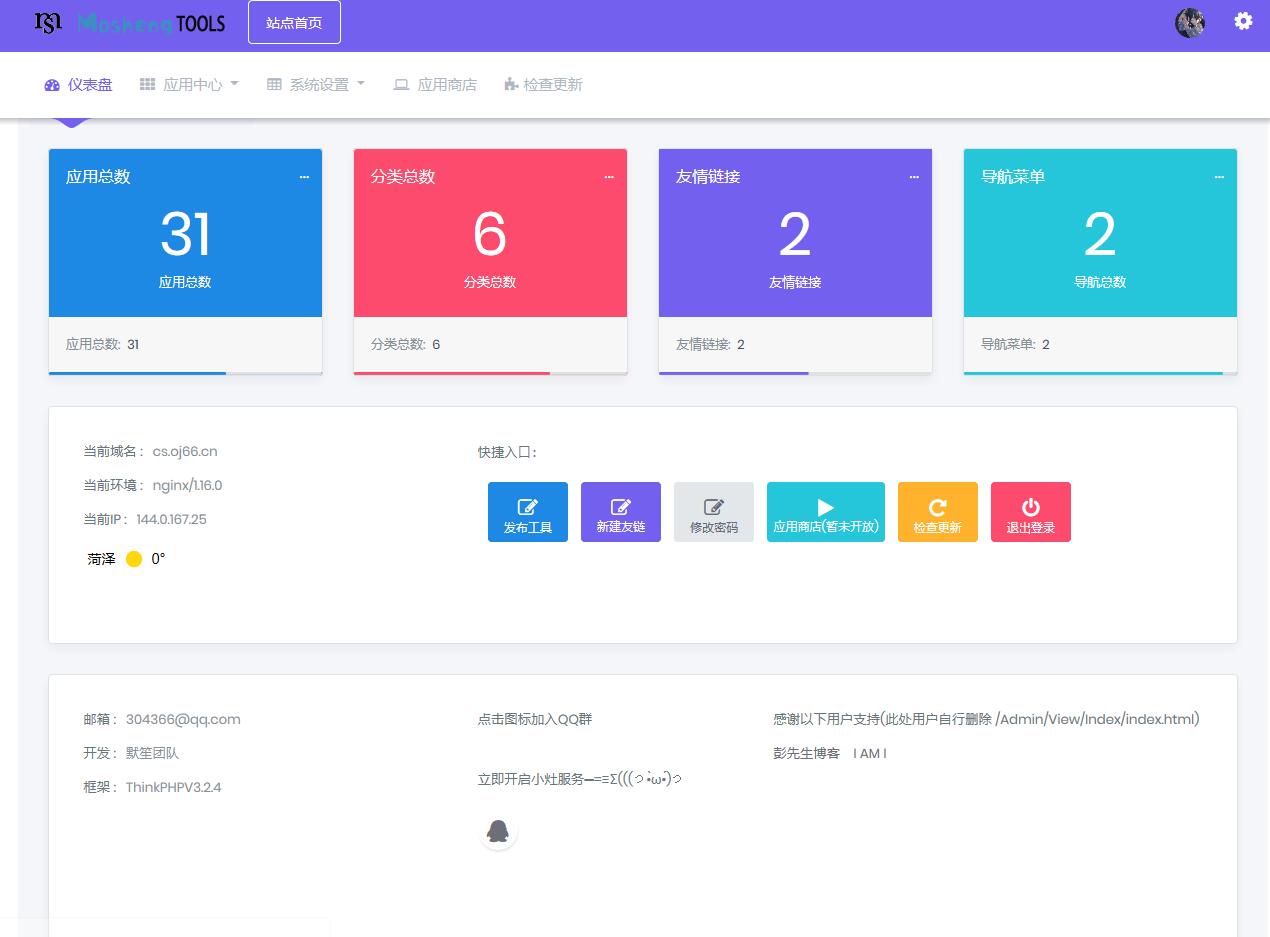
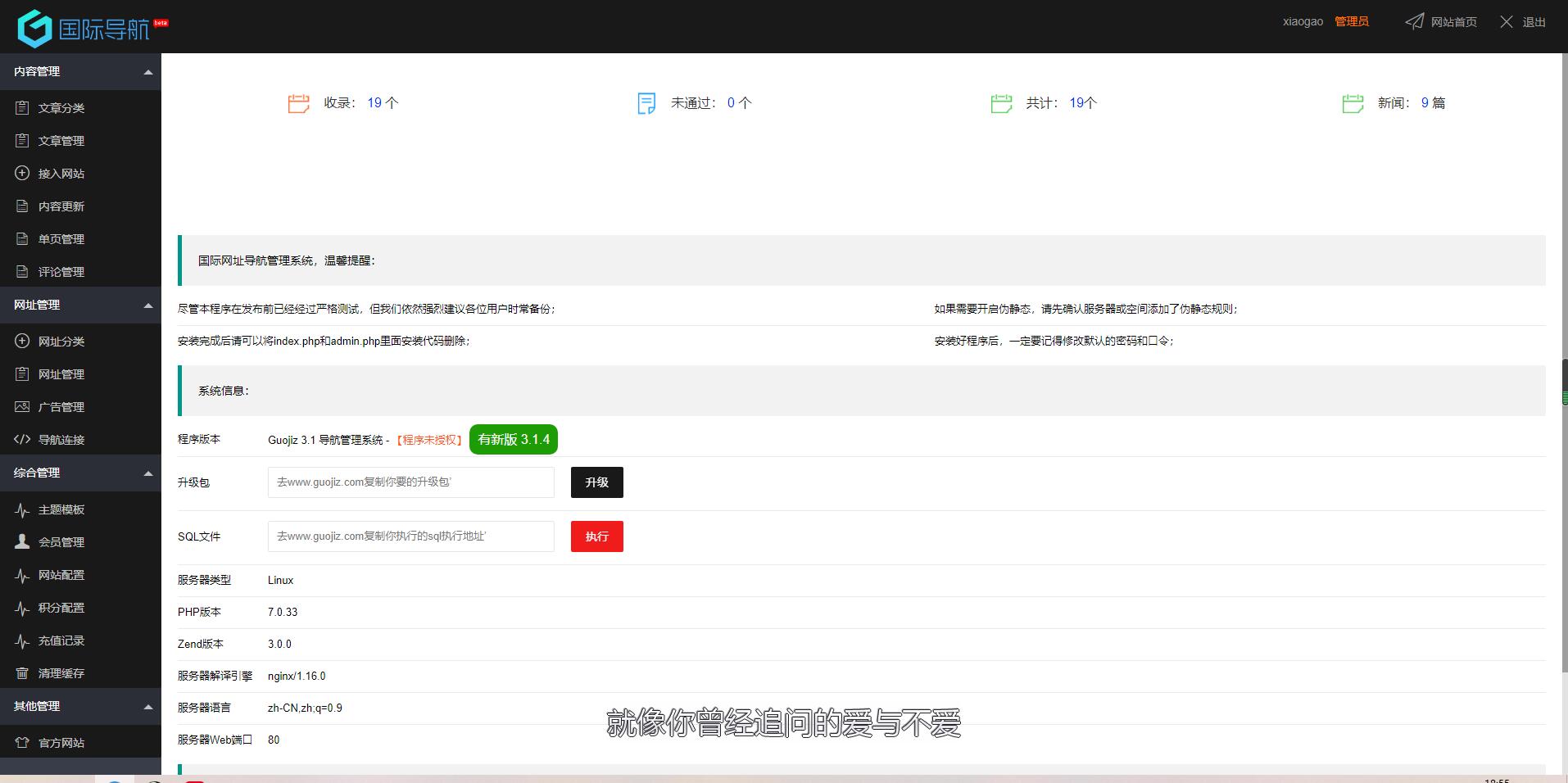
 国际导航系统去授权版源码 源码介绍这个版本基本算终结了文章分类文章管理接入网站内容更新单页管理评论管理网址分类网址管理广告管理导航链接主机模板会员管理网站配置积分配置支付配置充值记录全局设置SEO优化百度推送实名认证七牛储存修复后台主题链接修复手机版翻页文章修复文章搜索链接修复一键获取ico问题修复排序问题更新在线模板手机pc自由切换 可关闭手机版本模板解决不能详情页面不能预览问题添加快审数据新增一个自定义单页访问地址 你的域名/de.html修改文件/application/template/pc/default/pc/index_de.html里面有样式自行研究添加数据万能统计源码截图 隐藏内容,请前往内页查看详情
国际导航系统去授权版源码 源码介绍这个版本基本算终结了文章分类文章管理接入网站内容更新单页管理评论管理网址分类网址管理广告管理导航链接主机模板会员管理网站配置积分配置支付配置充值记录全局设置SEO优化百度推送实名认证七牛储存修复后台主题链接修复手机版翻页文章修复文章搜索链接修复一键获取ico问题修复排序问题更新在线模板手机pc自由切换 可关闭手机版本模板解决不能详情页面不能预览问题添加快审数据新增一个自定义单页访问地址 你的域名/de.html修改文件/application/template/pc/default/pc/index_de.html里面有样式自行研究添加数据万能统计源码截图 隐藏内容,请前往内页查看详情 -